As many of you got used to developing your UI5 apps using the SAP Web IDE Full-Stack,
you probably noticed by now its main disadvantage that this product lacks performance during live run, version build and deploy operations.
Its main bottleneck is its Node environment which is some kind of heavy central cloud-based solution that makes you wait forever until version build finishes.

In Nov 2020 SAP shut down the Neo trial environment and resulted in a shutdown of the SAP Web IDE Full-Stack trial, although licensed customers can continue using SAP Web IDE Full-Stack, it is available and supported but this declarative move can hint you for the future.

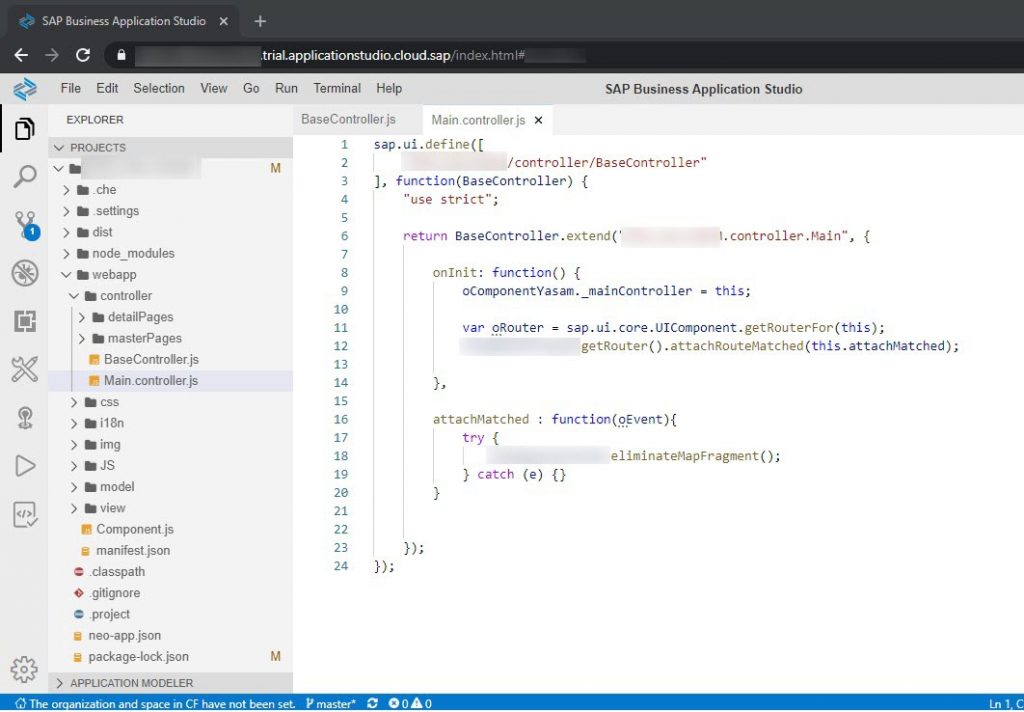
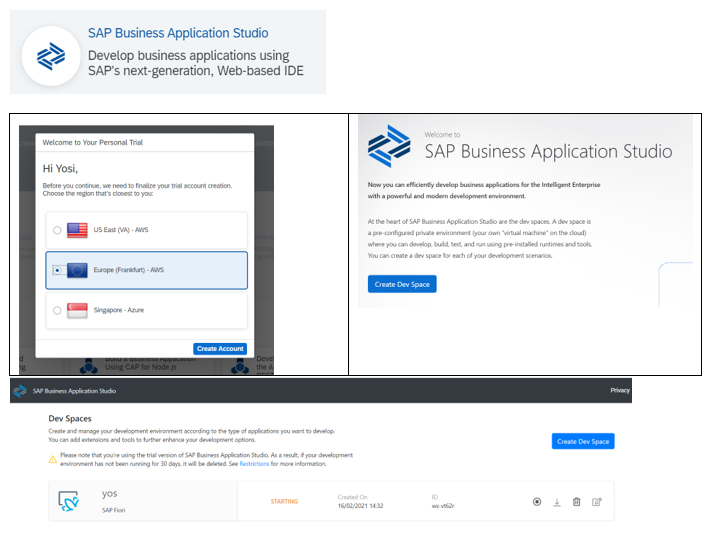
Meanwhile in Feb 2020 first version of SAP Business Application Studio was unveiled to the world – as it is the next generation of SAP Web IDE Full-Stack. It offers a modern desktop-like experience in the cloud including new tools, capabilities, and much more. The new tool based on Theia which a free and open-source integrated development environment (IDE) framework for desktop and web applications created by the Eclipse Foundation and contributed by Red Hat, IBM, Google.
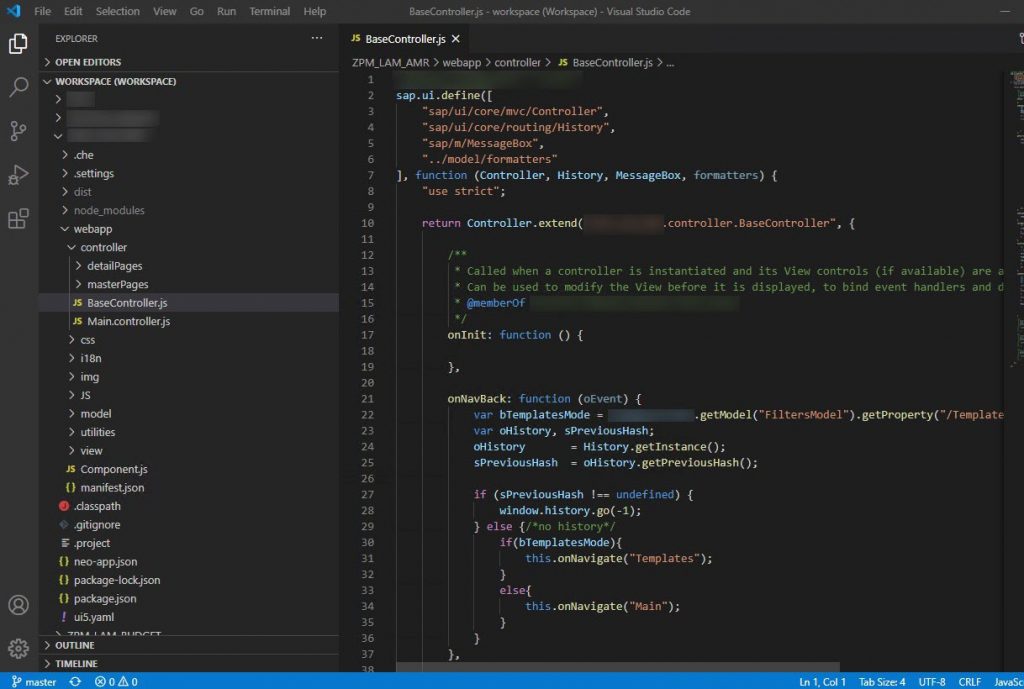
it is very similar to Microsoft’s great Visual Studio Code, Theia is more modular and allows for way more customizations that organizations like SAP need to create this new cloud-based IDE.
Before you jump risk and leave one cloud-ide WEB IDE and jump to another cloud-ide SAP BAS (new license needed) –
take in mind that there is a scenario where you continue working simultaneously on old goat SAP WEB IDE and on-premise great VS Code (no license needed).
a brief procedure will be described in further reading
(Big bonus at the end of this article).

For first steps in SAP BAS
* Try the central SAP blog ( 1 , 2 ) for links to useful information, supported scenarios, migration guides and hands-on tutorials.
* Please notice that the target ABAP system for deployment must include the SAP_UI 753 SP00 or higher software component, available from SAP Fiori FES 5.0 (See SAP Note 2217489 * Register to SAP BAS Trial Environment
https://cockpit.hanatrial.ondemand.com/

As mentioned before, there is a scenario where you can continue working simultaneously on old goat SAP WEB IDE and on premise great VS Code (no license needed).
Here is a basic configuration to achieve this:
1. Prepare your on-premise development environment consists of the holy trinity:
VS Code, GIT, NodeJS (with npm or yarn package manager) – you can refer to link to another blog post
2. Prerequisite – your project should exist and work properly on WEB IDE and version controlled with git.
3. Configure your npm accordingly if you are behind a proxy server (terminal commands):
npm config set proxy=http://yourproxyserver:port/
npm config set https-proxy=http://yourproxyserver:port/
npm config set strict-ssl=false
npm config set registry=http://registry.npmjs.org/
npm config set http-proxy=http://yourproxyserver:port/
or use yarn (some believe it is faster)
npm install -g yarn
yarn config set “strict-ssl” false
4. Configure your Git username (terminal commands):
git config –global user.name “yourgitusername@domain.com”
git config –global user.email “youremail@domain.com”
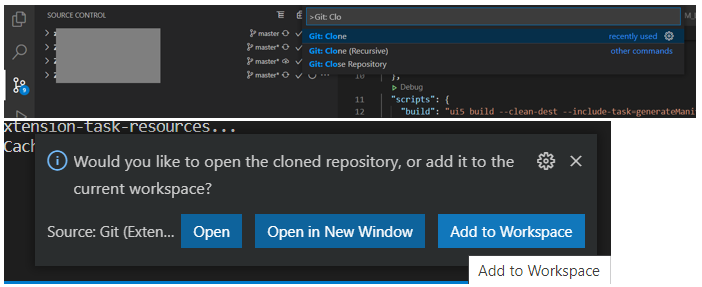
5. GIT clone your project to VS Code workspace:
CTRL+SHIFT+P -> Git: Clone and paste repository url

6.Add following exception to .gitignore so that node modules won’t be saved on your git repository.

7. Add marked dependencies and a new script to package.json
*notice that we don’t use the latest ui5/cli version because of old goat Web IDE support limitations.
{
“name”: “zpm_lam_common”,
“description”: “”,
“devDependencies”: {
“@sap/ui5-builder-webide-extension”: “1.0.x”,
“@ui5/cli”: “1.13.0”,
“q”: “^1.5.1”,
“ui5-task-nwabap-deployer”: “*”,
“vscode-json-languageservice”: “^4.0.0”,
“vscode-languageserver-protocol”: “^3.16.0”
},
“scripts”: {
“build”: “ui5 build –clean-dest –include-task=generateManifestBundle generateCachebusterInfo”,
“deploy”: “ui5 build –config=ui5_deploy.yaml –clean-dest –a –include-task=generateManifestBundle generateCachebusterInfo”
},
“ui5”: {
“dependencies”: [
“@sap/ui5-builder-webide-extension”,
“ui5-task-nwabap-deployer”
]
},
“private”: “true”,
“dependencies”: {}
}
8. Open terminal within your project’s folder and run: npm install

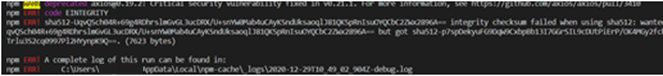
Ignore INTEGRITY CHECK errors as they (may appear in corporate environments using proxy servers).

9. Duplicate your ui5.yaml to ui5_deploy.yaml and add deployment task to it with your abap environment details, credentials, and transport number.
– name: ui5-task-nwabap-deployer
afterTask: generateCachebusterInfo
configuration:
resources:
path: dist
pattern: “**/*.*”
connection:
server: http://yoursapabapserver:port
authentication:
user: yourSapUsername
password: yourSapPassword
ui5:
language: EN
package: ZXXXXX (your package name)
bspContainer: ZXXX (your app name as appears in SE80)
bspContainerText: app short description
transportNo: GWDK999999 (your transport number)
transportUseLocked: true
calculateApplicationIndex: true
10. run previously added script in terminal: npm run deploy and watch how fast your app is being built and deployed

11. don’t forget to commit your changes.
Congratulations!
Your environment is ready to work with VS Code without breaking simultaneous work on WEB IDE.
CODE > COMMIT > PUSH > BUILD > DEPLOY