If you are working with SAPUI5 versions lower than 1.96, you might run into problems when displaying SAP standard Gantt components in RTL (right to left) mode. While researching the problem, we’ve found several alternatives to visualize time-based events with gantts, and today we will embed a custom JS-based gantt called Frappe – here is a link to their official GitHub page.
In order to start using this component, you first need to download following JS resources:
- Moment.JS – download here
- SnapSVG – download here
- Frappe JS library – download here, you will need frappe-gantt.min.js and frappe-gantt.css
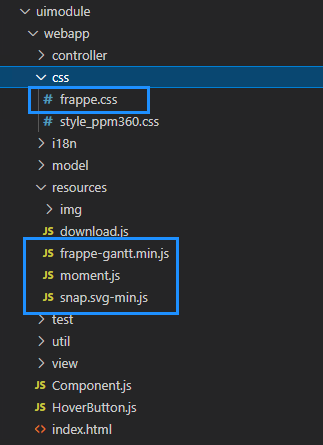
Once you got all resources ready, place theme somewhere in your SAPUI5 project. I’ve chosen “resources” folder, but it really doesn’t matter. Once you’re done you should have something like this:

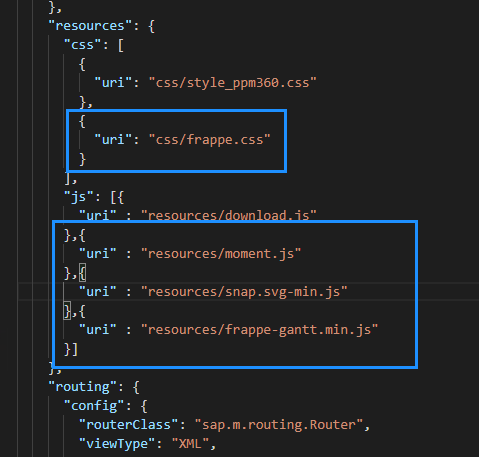
Once added, you should reference these resources in your manifest.json file, similar to example below:

Next step would be adding a <core:HTML> tag in your XML code, that includes an ‘id’ of a target DIV you would like to inject your gatt to:
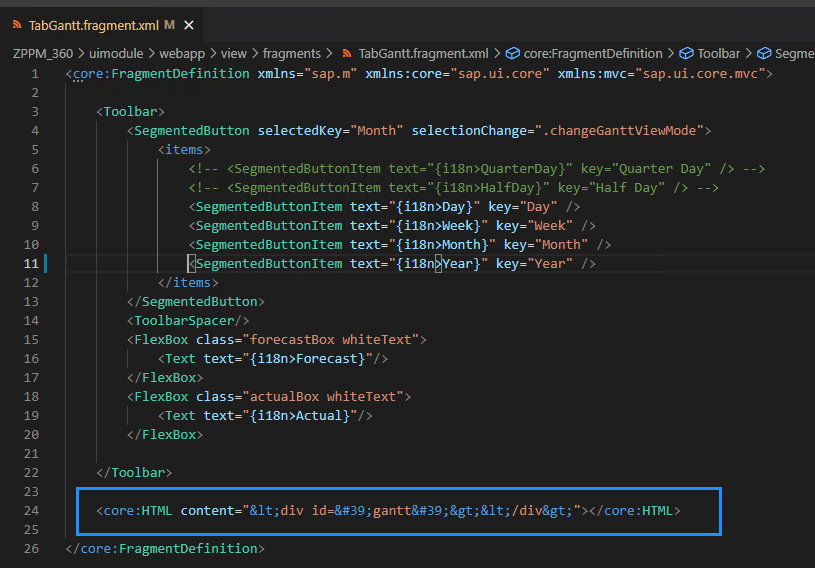
<core:HTML content=”<div id='gantt'></div>”></core:HTML>
Here is a screenshot of our example, that includes a segmented button to modify gantt mode:

Last step would be populating an array of milestones / tasks and creating a Gantt object, like in example below, which also includes a method to change gantt presentation mode:

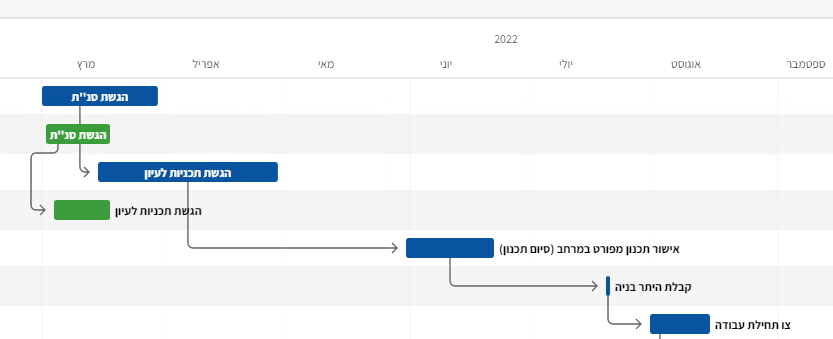
Voila, here is our Gantt running within a SAPUI5 application: