חברים יקרים, השבוע נתמקד באריחים מותאמים אישית , במדריך המצורף מטה נראה לכם כיצד ליצור אריח עם גרף עוגה אבל על פי אותם עקרונות ניתן ליצור כל אריח.
האריח אותו ניצור היום :
שלבים מקדימים
- היכנסו לטרנזקציה /UI2/FLPD_CUST , פתחו את ה Dev Tool לחצן F12 בGoogle Chrome והכניסו לשורת הכתובת את המשתנה הבא :
"&sap-ui-debug=true".

- לחצו אנטר והמתינו – זה לוקח טיפה זמן.
- היכנסו לקטלוג שיש לכם בו אריח דינאמי [כזה עם מספר], חזרו ל dev toolעברו ללשונית – רשת והכניסו בשורת החיפוש את הערכים הבאים: [ יש לשמור בצד את כל הקבצים שנמצא בחלק זה ]
- applauncher_dynamic.chip.xml
- DynamicTile-dbg.controller.js
- DynamicTile-dbg.view.js – לא נשתמש בקובץ זה אבל רצוי לשמור אותו לצורך לקיחת דוגמאות.
- חזרו לדף הקסטומיזציה של האריחים ולחצו על האריח הדינאמי.
- כעת חפשו :
- Configuration.view.xml
- Configuration-dbg.controller.js
- כעת ניתן לסגור את דף הקסטומיזציה של האריחים ואת הDev Tool.
שלב 1 – יצירת פרויקט חדש
- צרו פרויקט חדש עם Web IDE Full-Stack או Eclipse.
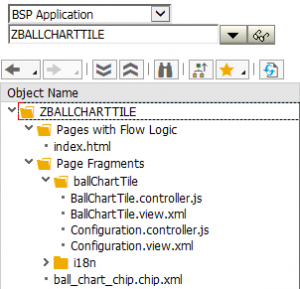
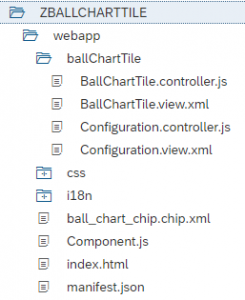
- מבנה הפרויקט שאנחנו יצרנו נראה כך – אתם יכולים לבנות את הפרויקט שלכם בהתאם לפרויקט שלנו על מנת לעבוד עם הדוגמאות שיינתנו כאן בהמשך.

- controller.js הוא למעשה העתקה של הקובץ DynamicTile-dbg.controller.js.
- דפי ה- Configuration הם אותם הקבצים בדיוק מהשלב המקדים.
- BallChartTile.view.xml הוא קובץ חדש – מצורף הקוד שלנו
<?xml version="1.0" encoding="UTF-8"?> <core:View xmlns="sap.suite.ui.commons" xmlns:ui="sap.suite.ui.microchart" xmlns:core="sap.ui.core" xmlns:m="sap.m" controllerName="ballChartTile.BallChartTile"> <m:GenericTile id="kpiTile" press="onPress" header= "{/config/display_title_text}" subheader="{/config/display_subtitle_text}"> <m:tileContent> <m:TileContent id="tileChart"> <m:content> <ui:HarveyBallMicroChart total="{/data/chart/Total}" totalScale="Mrd"> <ui:items> <ui:HarveyBallMicroChartItem fraction="{/data/chart/Fraction}" color="{/data/chart/Color}" fractionScale="Mrd" /> </ui:items> </ui:HarveyBallMicroChart> </m:content> </m:TileContent> </m:tileContent> </m:GenericTile> </core:View>
- chip.xml הוא למעשה העתקה של הקובץ applauncher_dynamic.chip.xml. – מצורף הקוד שלנו
<chip xmlns="http://schemas.sap.com/sapui2/services/Chip/1"> <implementation> <sapui5> <viewName>ballChartTile.BallChartTile.view.xml</viewName> </sapui5> </implementation> <appearance> <title>Ball Chart Tile</title> <description>Chart Tile</description> </appearance> <contracts> <consume id="configuration"> <parameters> <parameter name="tileConfiguration"></parameter> <!-- <parameter name="col">2</parameter> --> </parameters> </consume> <consume id="preview" /> <consume id="writeConfiguration" /> <consume id="configurationUi" /> <consume id="search" /> <consume id="refresh" /> <consume id="visible" /> <consume id="bag" /> <consume id="url" /> <consume id="actions" /> <consume id="types"> <parameters> <parameter name="supportedTypes">tile,link</parameter> </parameters> </consume> </contracts> </chip>
- על מנת ליצור אריח בגודל 1X2 יש להוסיף בקוד מעלה את הערך 2 בפרמטר בשם col [מצורף בקוד למעלה כהערה] וב BallChartTile.view.xml יש להוסיף ל GenericTile את התכונה FrameType.
- כעת צריך לעבור בכל הקבצים ולשנות את הקידומת ushell.components.tiles.applauncherdynamic לקידומת של הפרויקט – במקרה שלנו : ballChartTile
- העלו את הפרויקט.
- בדקו שאכן הפרויקט קיים במערכת – SE80 -> BSP Application
שלב 2 – עריכת דף Configuration
- בשלב זה אנחנו רוצים ליצור עוד 3 שורות קלט בשביל הגרף שלנו : שורת קלט לערך הסה"כ, שורת קלט לערך החלק היחסי, שורת קלט לערך הצבע של הגרף.
- שורות הקלט ישמשו אותנו על מנת לקבוע אילו ערכים ישמשו אותנו בשאילתת הOData.
- הכנסו ל view והכניסו 3 שורות קלט – דוגמא לקוד שלנו:
שלב 3 – עריכת דף BallChartTile.Controller
- כעת נצטרך לדאוג לשמור את הערכים שהמשתמש יכניס , גשו לפונקציה onSaveConfiguration
- ערכו את המשתנה configToSave כמו בדוגמא.

- כעת נשנה את הפונקציה successHandleFn .
successHandleFn: function (oResult) { var oView = this.getView(); var oConfig = this.getView().getModel().getProperty("/config"); this.oDataRequest = undefined; var oData = oResult,oDataToDisplay; if (typeof oResult === "object") { var uriParamInlinecount = jQuery.sap.getUriParameters(oConfig.service_url).get("$inlinecount"); if (uriParamInlinecount && uriParamInlinecount === "allpages") { oData = {number: oResult.__count}; } else{ oData = this.extractData(oData); } } else if (typeof oResult === "string") { oData = {number: oResult}; } var ChartData = { Total : oResult.results[oConfig.TotalProperty], Fraction :oResult.results[oConfig.FractionProperty], Color :oResult.results[oConfig.ColorProperty] }; oView.getModel().setProperty("/data/chart", ChartData); oView.setBusy(false); },
שלב 4 – רישום הצ'יפ במערכת
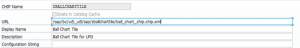
- הכנסו לטרנזקציה /UI2/CHIP וצרו צ'יפ חדש.
בשורת הURL יש להכניס נתיב לצ'יפ שיצרנו, הנתיב צריך להיות ללא שם השרת [ראו דוגמא בתמונה]

- הכנסו לטרנזקציה SICF , תחת serviceName חפשו "web*" , הכנסו לתיקיית webdynpro

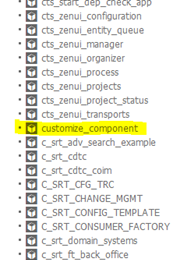
- בתוך התיקייה חפשו את – CUSTOMIZE_COMPONENT
אם השירות לא זמין כמו בתמונה [צבע אפור] יש להפעיל אותו על ידי לחיצה על המקש הימיני והפעלת השירות.
כאשר השירות זמין יש ללחוץ על המקש הימיני ולבחור ב Test Service.

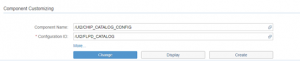
- כעת אנחנו נשנה את קטלוג האריחים הקיים – יש לבחור ב /UI2/CHIP_CATALOG_CONFIG וב/UI2/FLPD_CATALOG כמו בתמונה. [בגרסאות ישנות יותר האתר שיפתח יראה שונה , הערכים שצריך להזין הם אותם ערכים].

- לחצו על "Change" במידה ומתאפשר / על 'Create' במידה והשירות לא קיים.
- כעת נוסיף את הצ'יפ שיצרנו לקטלוג הצ'יפים.
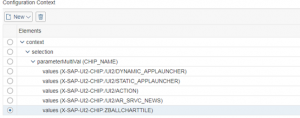
- בחרו ב parameterMultiVal לחצו על New ולאחר מכן על values.
כעת יש להזין את הצ'יפ – שם הצ'יפ הוא השם שנתתם לו בסעיף 1 בשלב זה כולל הקידומת הדרושה.
X-SAP-UI2-CHIP: <Chip_Name>
לאחר ביצוע כל הפעולות מעלה יש לשמור ולעזוב את הדף.
שלב 5 – יצירת אריח חדש
- לפעמים ישנן בעיות של Cache לכן מומלץ לנקות אותו לפני תחילת שלב זה – היכנסו לטרנזקציה SMICM בחרו בשורה העליונה בGo-to ,
Go-To > HTTP Plug-In > Server Cache > Invalidate locally - היכנסו לטרנזקציה /UI2/FLPD_CUST, בחרו את הקטלוג שברצונכם למקם בו את האריח החדש ולחצו על הוספת אריח – האריח החדש שיצרנו צריך להופיע כמו בתמונה, במידה והאריח לא מופיע יש לנקות את הCache של הדפדפן.
- בחרו באריח שיצרנו וכנסו לדף היצירה.

- כעת למעשה אתם נכנסים לדף Configuration שערכנו בשלבים הקודמים – ניתן לראות כי השדות שהוספנו אכן נמצאים.

- בשורת service URL נכניס את הנתיב לשאילתת OData שלנו ובשאר השדות נכניס את התכונות שנקבל מהשאילתה, דוגמא לפלט של שאילתה בה השתמשנו.
s/metadata" xmlns:d="http://schemas.microsoft.com/ado/2007/08/dataservices"> <d:TotalNm>100</d:ContractType> <d:InsuranceRequire>23</d:InsuranceRequire> <d:Zcolor>Good</d:Zcolor>
- בשורת Service URL נכניס את הנתיב לשאילתת ה-OData שלנו ובשאר השדות נכניס את התכונות שנרצה להציג בגרף.

- כעת נלך לדף הבית שלנו ונוכל לראות את האריח החדש שיצרנו.
מזל טוב! יצרתם אריח מותאם אישית.
אנו זמינים לשאלות שלכם תמיד – צרו קשר היום במקרה ויש לכם שאלות